요즘 점점 게을러지는거 같아서 블로그라도 할까해서..돌아왔다.
그런데 뭔가 하려면 이렇게나 핑계가 생기는걸까나..-_ ㅡ;;
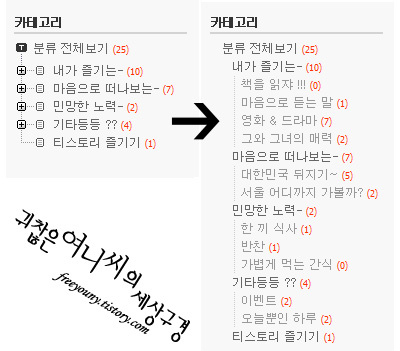
옆에 카테고리가 접혀있는게 너무 맘에 안든다..관리자 모드라도 익힐 겸 20분 가까이 열심히 뒤져봤지만..
어디에도 카테고리 접힘/펼침에 대한 옵션을 정하는 메뉴가 보이지 않는다.
자포자기 심정으로 검색!!!!
이런...-_ ㅡ;;
진작 검색할걸 그랬다..orz
티스토리에서는 자체적으로 카테고리 접힘/펼침 옵션설정에 대해 제공하지 않는가 보다.
해당 문제를 해결하기 위해서는 2가지 방법이 있는 모양이다.
첫번째로는 자바스크립트를 이용하는 방법
두번째로는 스킨의 치환자를 이용하는 방법
첫번째로는 자바스크립트를 이용하는 방법
두번째로는 스킨의 치환자를 이용하는 방법
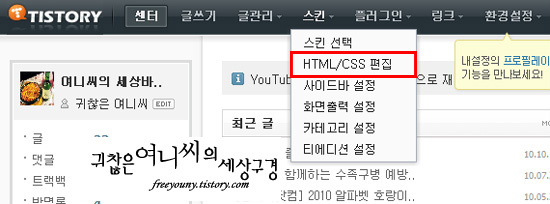
우선은 티스토리 관리자 모드에서 스킨 메뉴에서 HTML/CSS편집 메뉴로 이동한다.
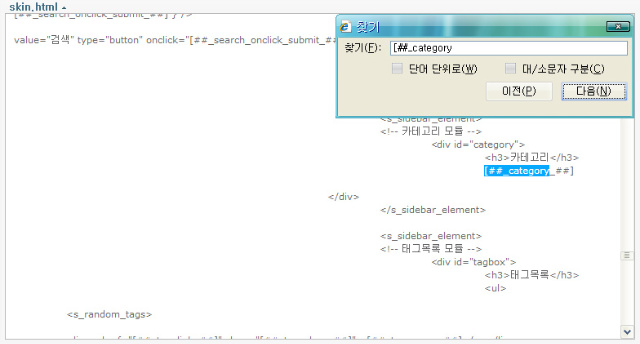
HTML/CSS 편집 메뉴에서 skin.html 박스에 커서를 두고 Ctrl + F로 찾기 기능 소환.[##_category_##]로 검색한다.
<s_sidebar_element>
<!--category-->
<div class="category">
<h3>카테고리</h3>
<div class="box">[##_category_##]</div>
</div>
<!--category-->
</s_sidebar_element>
그럼 위와 같은 소스를 발견할 수 있을 것이다.
<!--category-->
<div class="category">
<h3>카테고리</h3>
<div class="box">[##_category_##]</div>
</div>
<!--category-->
</s_sidebar_element>
그럼 위와 같은 소스를 발견할 수 있을 것이다.
* 이제는 해당 소스를 수정하여 카테고리 펼침을 해보도록 하쟈!!! +ㅁ+
첫 번째 방법은 자바스크립트를 이용하는 방법이다.<s_sidebar_element>
<!--category-->
<div class="category">
<h3>카테고리</h3>
<div class="box">[##_category_##]</div>
</div>
<!--카테고리 펼침 시작-->
<script type="javascript/text"> try{expandTree();}catch(e){}</script>
<!--카테고리 펼침 끝-->
<!--category-->
</s_sidebar_element>
초록색 부분은 주석으로서 카테고리 관리(수정)자를 위한 안내일 뿐 중요하지 않다!!
중요한것은 빨간색의 스크립트!!!!!!!
<!--category-->
<div class="category">
<h3>카테고리</h3>
<div class="box">[##_category_##]</div>
</div>
<!--카테고리 펼침 시작-->
<script type="javascript/text"> try{expandTree();}catch(e){}</script>
<!--카테고리 펼침 끝-->
<!--category-->
</s_sidebar_element>
초록색 부분은 주석으로서 카테고리 관리(수정)자를 위한 안내일 뿐 중요하지 않다!!
중요한것은 빨간색의 스크립트!!!!!!!
두 번째 방법은 스킨에 사용되는 치환자를 수정하는 방법이다.
<s_sidebar_element>
<!--category-->
<div class="category">
<h3>카테고리</h3>
<div class="box">[##_category_list_##]</div>
</div>
<!--category-->
</s_sidebar_element>
무엇이 바뀌었는지 눈치 챘는가??
[##_category_##] 는 카테고리 접힘 상태
[##_category_list_##]는 카테고리 펼침 상태
해당 치환자들이 카테고리에 영향을 미치는 스킨에 적용되는 치환자인 모양이다.
<!--category-->
<div class="category">
<h3>카테고리</h3>
<div class="box">[##_category_list_##]</div>
</div>
<!--category-->
</s_sidebar_element>
무엇이 바뀌었는지 눈치 챘는가??
[##_category_##] 는 카테고리 접힘 상태
[##_category_list_##]는 카테고리 펼침 상태
해당 치환자들이 카테고리에 영향을 미치는 스킨에 적용되는 치환자인 모양이다.
* 위 문제에 대한 해결책이 있었던 블로그 : http://ok-dj.com/153